05.01.2020
Топовые фреймворки JavaScript, которые стоит изучать в 2020 году
В статье будут перечислены технические стеки и фреймворки, связанные с использованием JavaScript, знание которых больше всего повысит ваши шансы найти работу в ближайшие годы.
В основе этих рекомендаций будут лежать данные из следующих источников:
- Тренды поиска Google
- Опрос State of JS
- Опрос Stack Overflow
- Количество скачиваний npm-пакетов
- Объявления о вакансиях.
Ни один из этих показателей не отражает существующую картину в полной мере. Для наших целей самыми ценными являются данные по скачиванию npm-пакетов и данные из объявлений о вакансиях. Ну и, рассматривая все показатели вместе, мы получаем довольно четкую и логичную картину JavaScript-технологий и трендов. Стоит ли выбирать фреймворк для изучения, основываясь на этих данных? Это зависит от ваших целей.
Перед нами стоит четкая задача — изучить ROI (фин., коэффициент прибыльности) технологий для поиска работы. Эта задача куда проще, чем пытаться определить, что для каждого отдельного человека будет лучшим предметом для изучения. Технологий, однозначно подходящих всем и для любых целей, попросту не существует, зато мы можем довольно объективно определить, знание каких именно технологий больше всего повышает ваши шансы достичь вашей цели (например, найти работу). Давайте обратимся к данным.
Во-первых, изучите сам JavaScript
Прежде чем начинать интересоваться техническими стеками, изучите JavaScript и научитесь компоновать программы с его помощью. Если вы не можете объяснить, что такое композиция функции и композиция объектов, что такое модули, начните отсюда.
Вся разработка программного обеспечения является по сути компоновкой: мы берем большую сложную проблему и разбиваем ее на более мелкие проблемы, которые можно решить с помощью строительных блоков программы: функций, объектов, модулей и так далее. Мы комбинируем эти решения, чтобы сформировать наше приложение. Начните 2020 год с тщательного изучения JavaScript и компоновки программного обеспечения.
React доминировал в 2019 году и, вероятно, будет доминировать в 2020

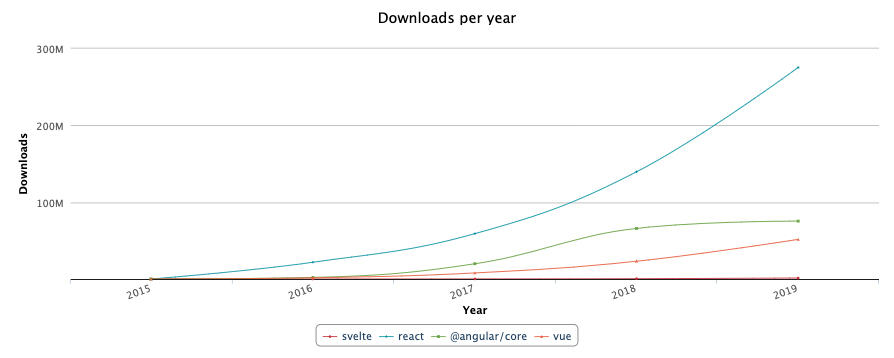
Доминирующее положение React на графике
Мне нравится показатель скачиваний npm-пакетов, потому что он служит довольно хорошим индикатором активности использования фреймворка. Фреймворки, используемые чаще всего, будут иметь необычайно высокие показатели скачиваний, потому что пользователи запускают npm install на своих локальных машинах.
Примечание. На приведенном графике нет jQuery. Мы его исключили, потому что многие jQuery-проекты относятся к числу legacy-проектов, там может не использоваться npm, так что число скачиваний в любом случае не будет соответствовать реальному уровню использования jQuery. Также мы включили в график Svelte. Это сделано, чтобы показать его позицию на рынке относительно других фреймворков и одновременно объяснить, почему он отсутствует на других графиках. Дело в том, что по Svelte еще нет достаточного количества данных, чтобы имело смысл отображать его на графиках. Например, он все еще недоступен в качестве темы на Google Search Trends.
Данные из объявлений о вакансиях
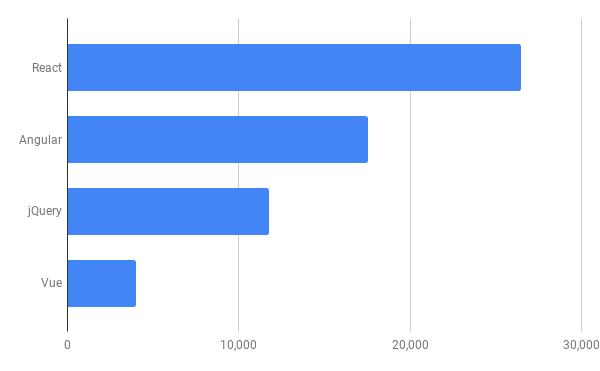
Эта диаграмма показывает количество открытых на данный момент вакансий, в которых упоминается каждый отдельный фреймворк.

Dec 2019 Job Board Listings by UI Framework — Source
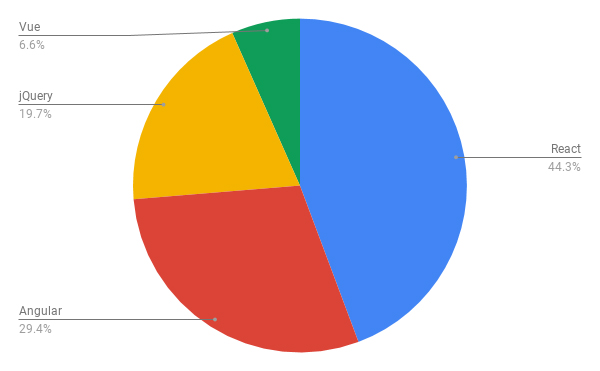
React упрочил свои позиции по сравнению с прошлым годом, а вот Angular и jQuery немного потеснились в пользу Vue. Вот круговая диаграмма, показывающая соотношение вакансий на рынке в разрезе по фреймворкам:

Top Framework Job Market Share
Что касается зарплаты разработчиков, средняя зарплата JavaScript-разработчика в 2019 году подросла с 111 тыс. долларов в год до 114 тыс. долларов в год (источник).
Методология. Поиск вакансий осуществлялся на Indeed.com. Чтобы получить более точные результаты, я сгруппировал результаты поиска по ключевому слову «software», а затем умножил их на 1,5 (примерная разница между вакансиями для программистов, в которых есть слово «software», и вакансиями для программистов, где такого слова нет). Полученные значения не являются 100% точными, но они достаточно хороши для примерных прикидок, которые мы делаем в этой статье.
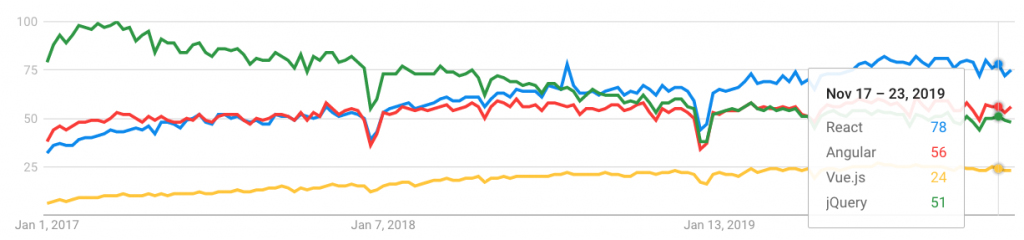
Google Search Trends

Source
Как вы, наверное, догадываетесь, количество поисков названий технологий в некоторой степени отражает ситуацию на рынке труда, хотя есть и любопытные отличия. Мы ясно видим затухание интереса к jQuery в период с 2017 года по настоящее время и одновременно — стабильный рост интереса к Vue.js.

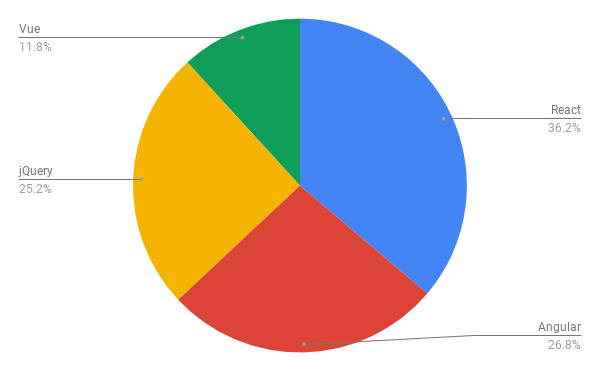
Вот как распределяются технологии по запросам в поисковике
Как и в случае с вакансиями, с большим отрывом лидирует React (на его долю припадает 36% всех запросов, касающихся фронтенд-фреймворков), за ним идет Angular (примерно 27%) и jQuery (25%). Уровень интереса к Vue.js, который мы можем наблюдать по трендам в поиске, значительно выше, чем его упоминаемость в объявлениях о вакансиях, но в целом данные согласуются.
Методология. По всем фреймворкам учитывались темы в общем, а не конкретные термины.
Фреймворки, на которые стоит обратить внимание в будущем
Данные показывают, что вакансий для людей, имеющих навыки работы с React, гораздо больше, чем для людей со знанием других популярных, но менее используемых фреймворков. Например, Svelte и Vue имеют очень высокие показатели удовлетворенности пользователей, но применяются эти фреймворки в индустрии значительно реже.
Таким образом, изучить Svelte или Vue будет, конечно, классно, но если ваша цель — получение работы, лучше для начала изучить React.
При этом и Svelte, и Vue продемонстрировали очень хорошие показатели удовлетворенности пользователей в опросе State of JavaScript за 2019 год. Если оглянуться в прошлое, высокие показатели удовлетворенности пользователей имел и React — и это было предвестником его быстрого роста в сравнении с Angular. Последний в то время доминировал, но уровень удовлетворенности пользователей у него был как раз сравнительно низким.
В 2019 году наивысшую позицию по удовлетворенности пользователей занимает React (89% довольных пользователей). Его догоняют Svelte (88%) и Vue.js (87% — наблюдается спад по сравнению с 91% в прошлом году). Вряд ли Svelte или Vue смогут оттянуть на себя достаточное число пользователей React, чтобы суметь ослабить его позиции. Но не нужно забывать о существовании большого числа пользователей Angular и jQuery, которые вполне могут перейти на Svelte или Vue, что приведет к дальнейшему сильному росту обеих платформ в 2020 году.
Можно с уверенностью утверждать, что навыки работы с React увеличат ваши шансы найти (и сохранить) отличную работу в 2020 году.
TypeScript vs JavaScript
TypeScript, безусловно, очень вырос за последние несколько лет. Согласно опроса State of JavaScript, 89% участников, использовавших TypeScript, намерены сделать это снова. При этом 66% респондентов или используют TypeScript, или заинтересованы в его использовании (здесь мы видим небольшой спад, в прошлом году был 71%).
Но, несмотря на заметный интерес к языку и быстрый рост степени его использования, TypeScript пока не пользуется большим спросом на рынке труда. Только около 7% объявлений о вакансиях, касающихся JavaScript, упоминают TypeScript в описании работы (источник). Возможно, это связано с уверенностью менеджеров в том, что JavaScript-разработчик при необходимости быстро и без особых проблем освоит TypeScript — так зачем же еще и оговаривать его отдельно в объявлении?
TypeScript может иметь низкую или даже отрицательную отдачу от инвестиций. Изучение этого языка может скорее повредить вашей продуктивности, чем улучшить ее. Если вы уже применяете такие эффективные меры по снижению числа ошибок как TDD, ревью кода и дизайна, написание кода на TypeScript вряд ли даст вам еще какое-то преимущество.
Но, несмотря на все вышесказанное, TypeScript пользуется любовью у разработчиков, и вам определенно не стоит его бояться или отказываться от предложенной работы, потому что там используется TypeScript вместо JavaScript. Поскольку TypeScript это надмножество JavaScript, изучить его будет не так сложно, как совершенно новый язык.
В 2020 году вам, вероятно, не придется специально изучать TypeScript, чтобы получить преимущество на рынке труда, но движок TypeScript довольно полезен, даже для стандартного JavaScript.
Я пользуюсь им ежедневно — для обеспечения intellisense для стандартного JavaScript в Visual Studio Code. Функцию intellisense (автодополнение) можно даже улучшить при помощи JSDoc или внешних d.ts файлов — благодаря этому VS Code будет автоматически запрашивать определения TypeScript для используемых вами модулей.
Если вы еще не пробовали работать в Visual Studio Code, возможно, стоит сделать это. VS Code, кстати, доминирует на рынке JavaScript IDE: по данным State of JS, он занимает 57% рынка (за ним идет WebStorm с 14%).
Управление данными
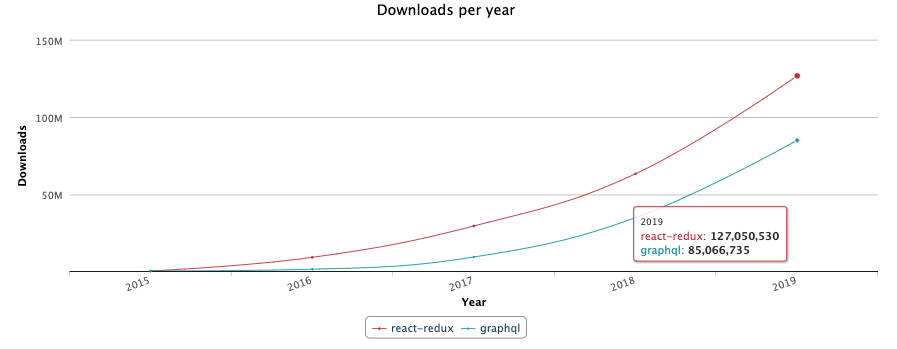
Redux по-прежнему уверенно лидирует в гонке инструментов для управления состояниями, но GraphQL и Apollo тоже вызывают интерес у пользователей. В 2020 году можно ожидать продолжения роста GraphQL.

Управление данными
Но я считаю, что даже если вы используете GraphQL, изучение Redux все равно пойдет вам на пользу.
GraphQL это язык запросов, ставший популярным за последние несколько лет. У него простой синтаксис. Но поскольку он используется в full stack и изучение его влечет за собой также и изучение того, как подключить его к слою хранения данных, интеграция этого языка может быть пугающей. Тем не менее, дело того стоит.
GraphQL в ближайшее время определенно не заменит JSON REST API, но он быстро рос в 2019 году и я считаю, что этот рост продолжится и в 2020-м.
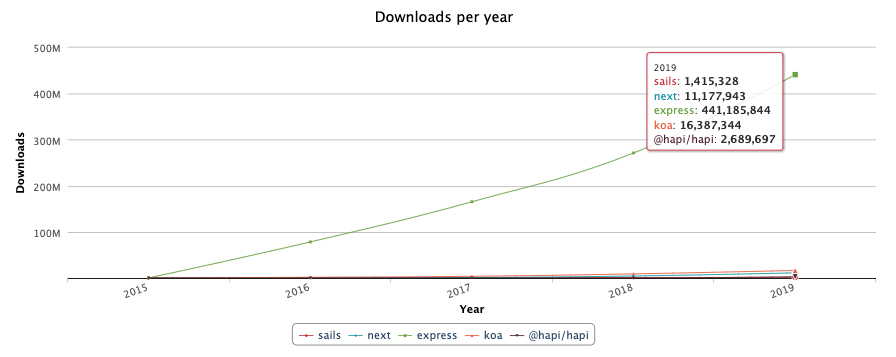
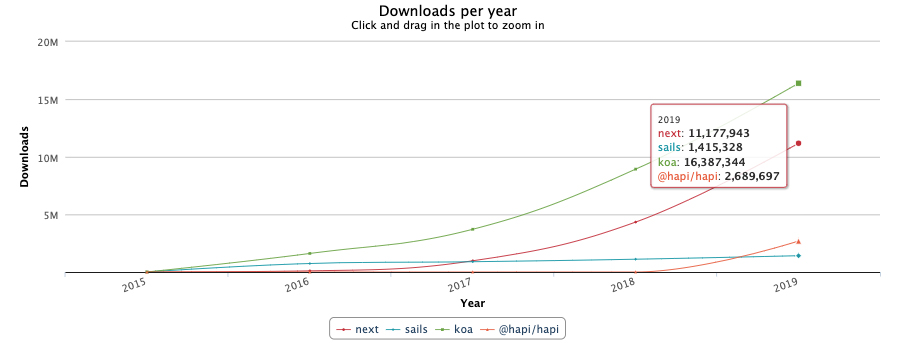
Back End
Express это доминирующий Node-фреймворк, без заметных проблем перешедший в 2020 год. Но в связи с ростом serverless я ожидаю, что его доминирование в новом десятилетии пойдет на спад.

Next.js это full stack React-фреймворк. Изначально он строился поверх Express, но в версии 2.0 переключился на serverless — и стал расти, как сумасшедший

Back End
Когда мы перевели EricElliottJS.com с Express на serverless Next.js, наш счет за хостинг уменьшился на 90%, а скорость загрузки страниц возросла. Я не могу передать, насколько это был удачный переход. Сейчас мы используем Next.js и Zeit хостинг для всех наших приложений.
Тестирование
Jest и Cypress — самые популярные инструменты модульного и функционального тестирования соответственно, но лично я предпочитаю RITEWay и TestCafe.
TestCafe это инструмент функционального тестирования, который, как и Cypress, не требует, чтобы вы сражались с Selenium, но при этом имеет лучшую поддержку браузеров и классный test recorder/IDE. Я настоятельно рекомендую QA-командам обратить внимание на TestCafe.
Источники:
|
ПОИСК:
|
При использовании материалов сайта активная ссылка обязательна:
http://informaticslib.ru/ 'Библиотека по информатике'